
老套路,一图胜千言,先附上一张浏览器里请求后端数据的动图
作为一个桌面软件开发者,为了给客户出示推送数据到http接口的demo,耗费一周时间写了个vue请求后端http接口的程序,结果在vscode里运行,请求后端接口没问题,打包发布到nginx就请求失败了,此处记录一下解决过程。
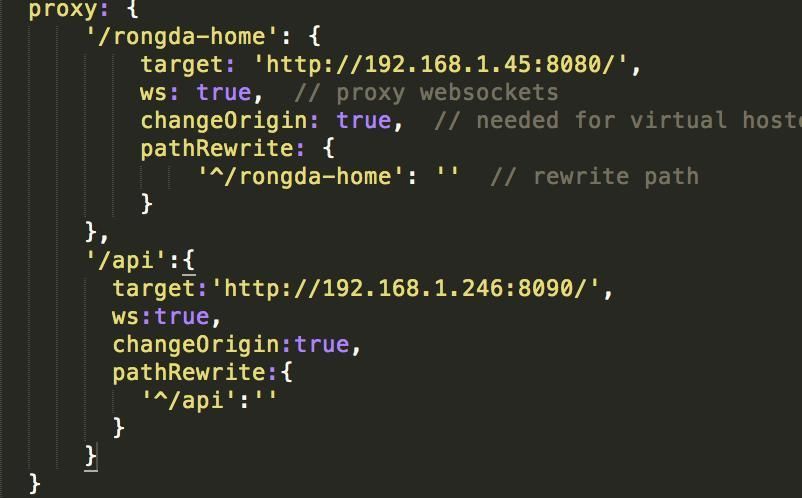
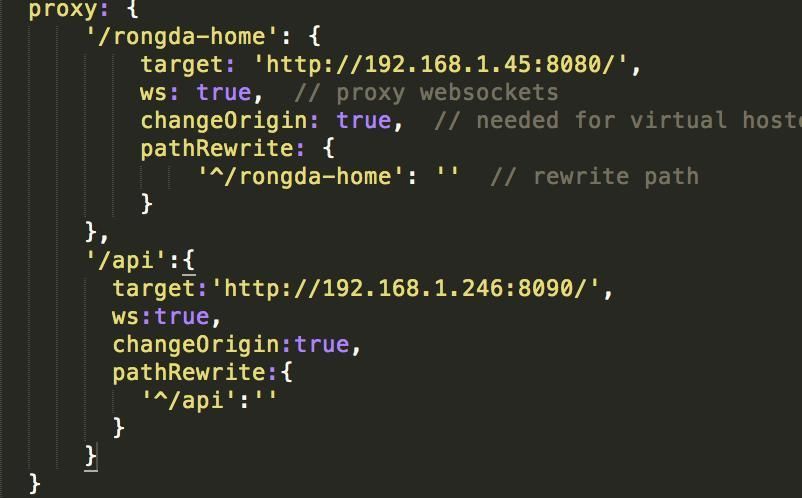
vue跨域代码
module.exports = {
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api': {
target: 'http://192.168.0.100:8090/', //要解决跨域的接口的域名
secure:false, //如果是https接口,需要配置这个参数
changeOrigin: true, // 如果接口跨域,需要进行这个参数配置
pathRewrite: {
'^/api': '' // 路径重写,这里的api代替target里面的地址
}
}
},
nginx配置文件代码
#a***ess_log logs/host.a***ess.log main;
location / {
root D:/xxx/web/vue001/;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
location /api/{
proxy_pass http://192.168.0.100:8090/;
}
其中的关联性,分析一下应该能看明白,我也是初学就不在此卖弄了,问题是解决了,怎么解决的,原理是什么,后续如果深入这个领域再补课吧。