
随着移动互联网的普及,手机网页已成为人们获取信息、交流互动的重要平台,设计一个美观、易用、高效的手机网页模板显得尤为重要,本文将从以下几个方面介绍手机网页模板的设计。
设计概述
手机网页模板是指用于创建手机网页的一种标准模板,它规定了网页的结构、样式和布局等,通过采用手机网页模板,可以快速地创建出美观、功能完善的手机网页,提高用户体验和网站效率。
设计原则
1、简洁明了:手机网页模板应该简洁明了,避免过多的装饰和冗余的元素,让用户能够快速找到所需信息。
2、色彩搭配:模板的色彩搭配应该合理,符合用户视觉习惯,突出主题和重点。
3、布局合理:模板的布局应该合理,避免出现排版混乱、信息重叠等问题,让用户能够清晰地了解网站的结构和内容。
4、功能完善:模板应该具备完善的功能,如导航、搜索、评论、分享等,满足用户的需求。
设计要素
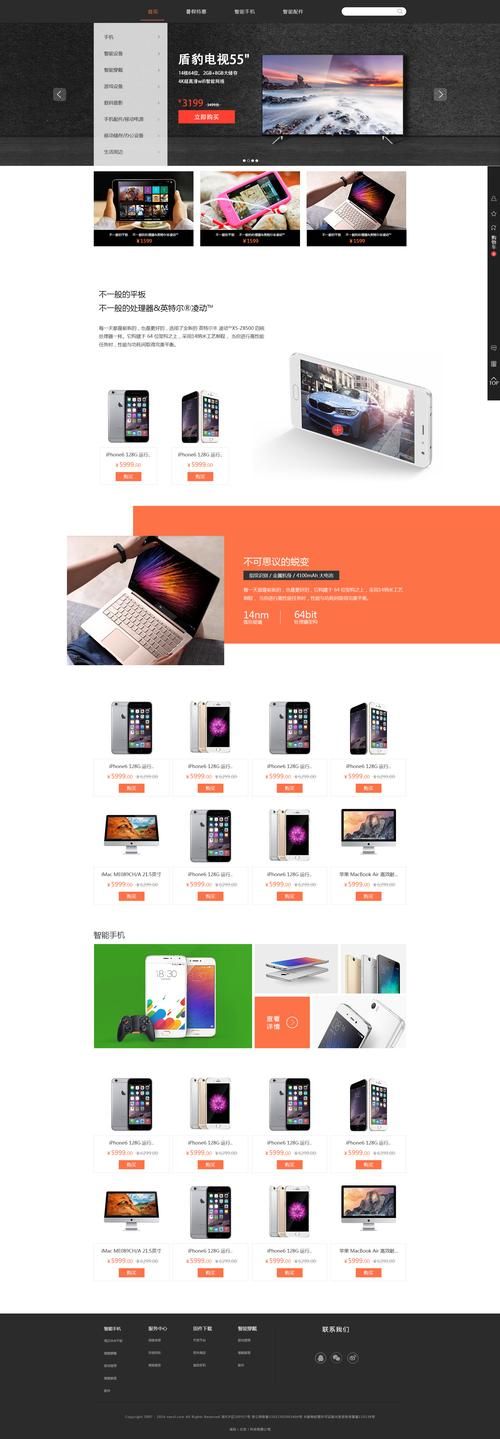
1、头部设计:手机网页的头部设计包括网站名称、导航栏、搜索框等,是用户进入网站后首先看到的信息,头部设计应该简洁明了、突出主题,能够吸引用户的注意力。
2、主体设计:主体设计是手机网页的核心部分,用于展示网站的主要内容和功能,在主体设计中,应该注重信息的分类和排版,让用户能够快速地找到所需信息,主体设计也应该具备丰富的交互功能,如评论、分享、点赞等,增强用户的参与度和互动性。
3、底部设计:底部设计是手机网页的结尾部分,通常用于展示网站的版权信息、联系方式等,在底部设计中,应该注重信息的简洁性和完整性,让用户能够了解网站的基本信息。
实现方法
1、响应式设计:采用响应式设计可以确保手机网页在不同屏幕尺寸和分辨率下都能够正常显示和使用,通过响应式设计,我们可以根据用户的设备屏幕尺寸和分辨率来调整网页的布局和样式,提高用户体验和网站的可用性。
2、交互设计:交互设计是手机网页设计中非常重要的一部分,通过采用丰富的交互元素和动画效果,我们可以提高用户的参与度和互动性,交互设计也可以帮助用户更加轻松地完成各种操作和任务。
3、功能实现:在实现手机网页功能时,我们可以利用现有的技术和工具来实现各种复杂的功能需求,我们可以使用JavaScript来编写复杂的交互逻辑和动画效果;使用HTML5和CSS3来创建丰富的页面元素和样式;使用服务器端的编程语言来处理用户请求和生成动态内容等。
手机网页模板的设计是一个综合性的过程,需要考虑到简洁明了、色彩搭配、布局合理和功能完善等多个方面,通过不断学习和实践,我们可以设计出更加美观、易用和高效的手机网页模板,提高用户体验和网站的效率,我们也需要不断关注新技术和新工具的发展,以便更好地满足用户的需求和期望。

